Google Chrome đi kèm với Chrome DevTools, đây là một bộ sưu tập các công cụ dành cho lập trình web. Trong số tất cả các công cụ có thể truy cập, công cụ chọn màu có sẵn color picker trong Chrome rất hữu ích. Nhưng, làm thế nào để bạn truy cập nó? Làm thế nào để bạn sử dụng nó? Các tính năng được cung cấp cùng với công cụ là gì?

Trong bài viết này, chúng ta sẽ khám phá công cụ này và các tính năng của nó.
Xem nhanh
Cách khởi chạy bộ chọn màu Color Picker của Chrome?
Bạn có thể truy cập công cụ chrome chọn màu bằng phím tắt hoặc GUI (Giao diện người dùng đồ họa). Nhấn phím Ctrl + Shift + I để nhận DevTools và sau đó đi tới bộ chọn màu. Nếu bạn đang sử dụng máy Mac, bạn cần phải bấm Command + Option + I .
Sử dụng chuột, bạn cần thực hiện nhấp chuột phải và sau đó nhấp vào Inspect để điều hướng qua DevTools.

Bạn cũng có thể đặt Chrome DevTools thành tự động mở với mọi tab mới. Vì vậy, bạn có thể nhanh chóng truy cập công cụ chọn màu cho mọi tab trên trình duyệt của mình. Để đạt được điều đó, bạn cần khởi chạy phiên bản Chrome mới bằng dòng lệnh trong khi chuyển cờ sau:
--auto-open-devtools-for-tabsĐây là giao diện khi khởi chạy chrome với DevTools tự động mở qua terminal trên Linux:
google-chrome-stable --auto-open-devtools-for-tabsCách sử dụng công cụ chọn màu Color Picker trên Chrome
Sau khi khởi chạy DevTools, bạn sẽ phải điều hướng theo cách của mình để truy cập các công cụ cần thiết để xác định màu trên trang web hoặc thiết kế mà bạn muốn làm việc trên đó.

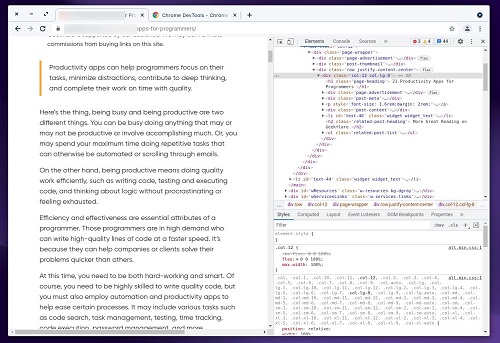
Theo mặc định, bạn sẽ có thể thấy phần Style đang hoạt động ở cuối DevTools, như được hiển thị trong ảnh chụp màn hình.

Nếu bạn đã chọn thứ gì đó khác, hãy đảm bảo nhấp vào Style để truy cập mã CSS của trang web. Tại đây, bạn cần cuộn xuống mã CSS có sẵn và tìm hộp màu có nhãn làm nền hoặc màu bên dưới phần nội dung. Đây là công cụ chọn màu mà bạn đang tìm kiếm.

Chỉ cần nhấp vào hộp màu, nó sẽ cung cấp cho bạn nhiều tùy chọn hơn, như được hiển thị trong ảnh chụp màn hình bên dưới.

Tại đây, bạn sẽ tìm thấy mã hex hoặc giá trị RGB của màu và có khả năng chọn các phần tử CSS khác để khám phá và kiểm tra thiết kế trên trang web.
Các tính năng trong bộ chọn màu Color Picker trên Chrome
Bộ chọn màu có sẵn của Chrome cung cấp cho bạn nhiều thông tin khác nhau ngoài mã hex để xác định màu. Đây là những gì bạn có thể mong đợi từ nó. Một số tính năng chính bao gồm:
Bảng màu (Color palettes) : Thay vì xoay vòng qua nhiều sắc thái màu, bạn nhận được một số bảng màu được xác định trước để áp dụng một số lựa chọn nhanh chóng.

Color format (Format màu): Bạn có khả năng chuyển từ mã hex sang giá trị RGBA và cả giá trị màu HSLA.

Eyedropper : Khi bạn truy cập công cụ chọn màu, bạn có thể duyệt trang web và chọn bất kỳ phần tử nào để lấy mã hex của màu đó. Bạn có thể nhấp vào công tắc chọn màu để bật hay tắt nó.

Bạn có nhiều tùy chọn hơn để điều chỉnh màu sắc và có được màu chính xác theo lựa chọn của bạn.
- Copy to Clipboard (sao chép vào khay nhớ tạm) : Bạn có thể sao chép mã của màu được xác định một cách nhanh chóng vào khay nhớ tạm.
- Color gradient (Gradient màu): Bạn có thể điều chỉnh độ đậm nhạt của màu sắc và xoay vòng thông qua các khả năng kết hợp màu theo ý thích của bạn.
- Opacity control (Kiểm soát độ mờ) : Bạn có thể điều chỉnh mức độ trong suốt để làm cho nó trông chắc chắn hoặc tối thiểu.
- Background color picker (Bộ chọn màu nền): Để chọn màu nền phù hợp để có độ tương phản hoàn hảo.
- Contrast ratio (Tỷ lệ tương phản): Điều chỉnh hoặc sửa độ tương phản để hiển thị văn bản hay phần tử.
Lưu ý: Công cụ chọn màu không giới hạn ở Google Chrome nhưng có thể được sử dụng trên bất kỳ trình duyệt web nào dựa trên Chrome như Brave.
Cách sử dụng công cụ chọn màu Color Picker trên Chrome với Google Slides
Bạn có thể điều hướng để truy cập công cụ chọn màu nếu bạn thực hiện nhấp chuột phải vào phần tiêu đề của trang web Google Slides. Mặc dù Google Slides không cung cấp công cụ chọn màu có sẵn, nhưng điều này là đủ.

Nếu bạn không cảm thấy thoải mái khi sử dụng DevTools với Google Slides, bạn cũng có thể thử một số tiện ích mở rộng chrome cho công việc.
Tiện ích mở rộng của Chrome như một công cụ thay thế cho công cụ chọn màu
Mặc dù các tiện ích mở rộng có thể hữu ích, nhưng cần lưu ý rằng chúng không được cập nhật hoặc duy trì tích cực. Xem xét chúng yêu cầu quyền truy cập vào dữ liệu trình duyệt của bạn, bạn nên thận trọng khi cài đặt bất kỳ tiện ích mở rộng nào, ngay cả những tiện ích mở rộng được đề xuất ở đây.
Tuy nhiên, có hai tiện ích mở rộng phổ biến mà bạn có thể muốn thử:
# 1. ColorZilla

Tiện ích mở rộng ColorZilla cung cấp tất cả các chức năng cần thiết mà bạn có được với bộ chọn màu tích hợp của chrome. Như một phần thưởng, bạn cũng có khả năng kiểm tra lịch sử của màu cuối cùng được chọn. Vì vậy, điều này sẽ hữu ích cho mọi trường hợp sử dụng, không chỉ với Google Slides.
Link https://chrome.google.com/webstore/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp/related?hl=en
# 2. ColorPick Eyedropper

Nếu bạn gặp sự cố với công cụ eyedropper bằng DevTools, bạn có thể thử ColorPick Eyedropper để có được một dụng cụ eyedropper mà không cần truy cập vào các công cụ web.
Khi bạn chọn một màu, nó sẽ hiển thị giá trị RGB và tùy chọn tạo bảng màu. Tương tự như phần mở rộng ở trên, bạn cũng có thể kiểm tra lịch sử của các màu bạn chọn.
Lời cuối
Công cụ chọn màu Chrome DevTools là một công cụ hữu ích. Bạn không cần một công cụ chuyên nghiệp để giúp bạn xác định màu sắc và mã hoặc giá trị liên quan. Công cụ tích hợp của Chrome giúp bạn thực hiện dễ dàng mà không cần đến tiện ích mở rộng của bên thứ ba.
Bắt đầu từ nhà thiết kế đồ họa đến lập trình viên web xây dựng một mẫu trang web, tất cả mọi người sẽ thấy nó hữu ích. Tất nhiên, bạn cũng có thể chọn sử dụng các tiện ích mở rộng của bên thứ ba có sẵn. Tuy nhiên, trừ khi bạn cần, chúng tôi khuyên bạn nên khám phá tất cả các tính năng với DevTools.